

회사에서 신규 서비스를 개발하면서, OAuth2.0을 활용한 소셜 로그인 기능을 개발하게 되었습니다.
이전에도 사이드프로젝트에서 소셜 로그인 기능 개발은 해봤었는데, 단순히 동작하는 것에만 의의를 두고 여러 레퍼런스들을 참고해가며 거의 복사 붙여넣기로 개발을 했었습니다...

거의 맨땅에 헤딩하던 식으로 '구현' 자체는 성공했던 기억이 있는데, 이후 OAuth2.0 흐름에 대하여 정리를 하거나 코드 흐름에 대하여 딱히 다시 돌이켜본 적은 없었기에, 시간이 지나고 나니 머릿속에 아무것도 남아있지 않더군요..
그래도 한번 해봤던 것과 아예 안해본 것의 차이는 있기에, 다시 보니 기억나는 부분도 있고 이전에 사이드 프로젝트를 진행할 때 보다는 짬바(?)가 좀 늘어서 별 탈 없이 업무는 성공적으로 마무리할 수 있었습니다.
이번에는 사이드 프로젝트가 아닌 실무 개발인 만큼, 단순하게 구현만 하는것이 아니라 요구사항의 변경 가능성을 고려하여 "확장성과 유연함" 에 집중하여 개발을 했는데요, 이후에도 써먹을 일이 많을 것 같아 이참에 예제코드로 다시한번 작성을 하며 정리를 하고, 미래의 나에게 레퍼런스를 제공해주려고 합니다.
먼저 이번 글에서는 구글 로그인을 구현하기 위한 준비물인 Client ID, Client Secret를 발급 받는 방법에 대하여 알아보겠습니다.
구글 Client ID, Client Secret 발급받기
https://console.cloud.google.com 에 접속합니다.
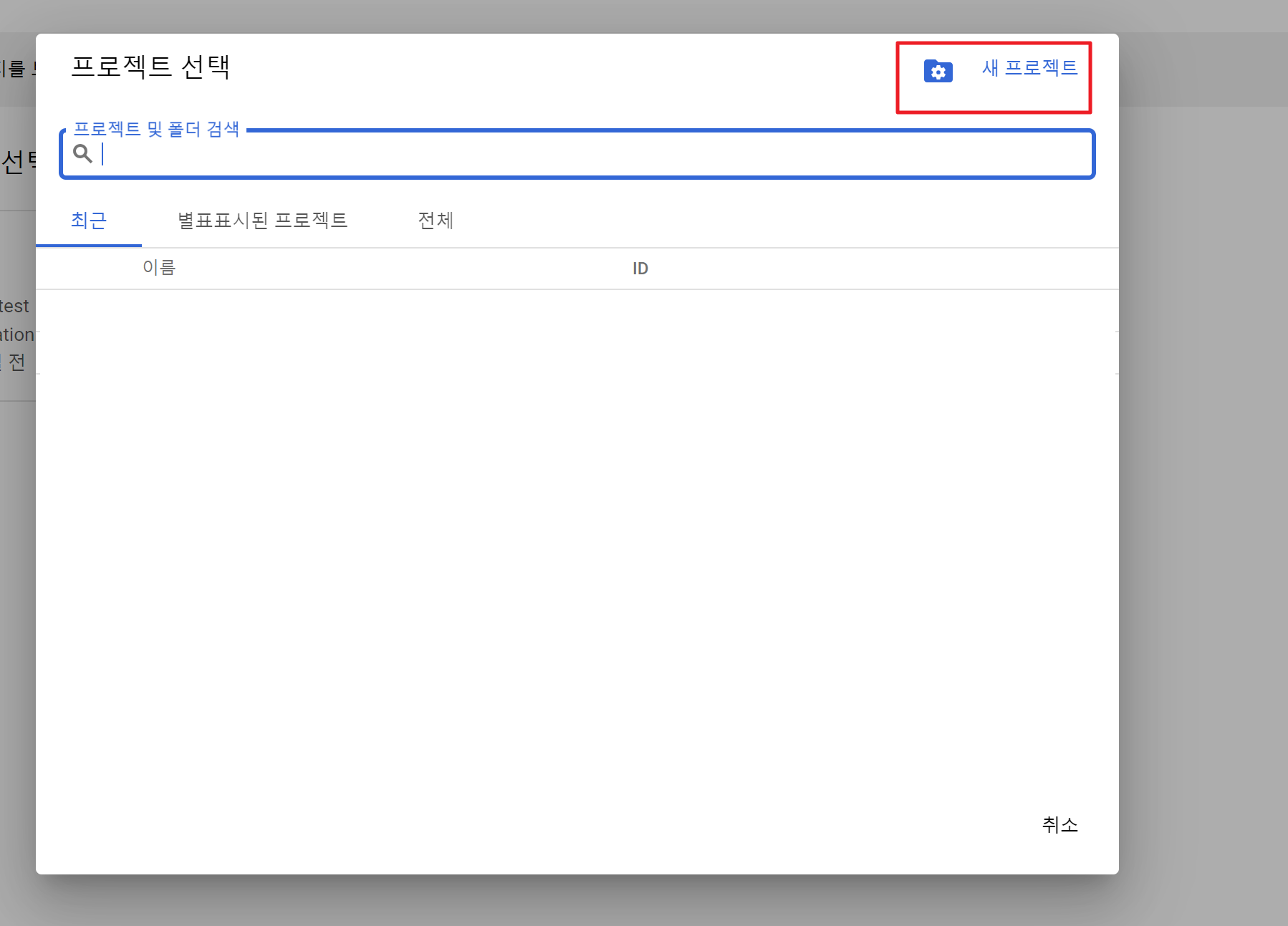
상단의 빨간색 네모박스로 표시된 프로젝트 선택을 클릭합니다.

새 프로젝트를 선택합니다.

프로젝트 이름을 입력하고 [만들기] 버튼을 눌러줍니다.

좌측 사이드바의 OAuth 동의 화면을 누른 뒤, 외부 선택 이후 [만들기] 를 눌러줍니다.

앱 이름, 사용자 지원 이메일을 입력해줍니다. 자유롭게 입력하시면 됩니다.

하단에서 개발자 연락처 정보(본인 이메일)을 입력하고, [저장 후 계속]을 눌러줍니다.

별 다른 설정 없이 하단으로 스크롤을 내려 [저장 후 계속]을 눌러줍니다.

한번 더 [저장 후 계속] 버튼을 눌러주면, OAuth 동의 화면 구성은 끝입니다.

자 이제 OAuth 동의화면 구성은 끝났으니, Client ID, Client Secret을 발급받아보겠습니다.
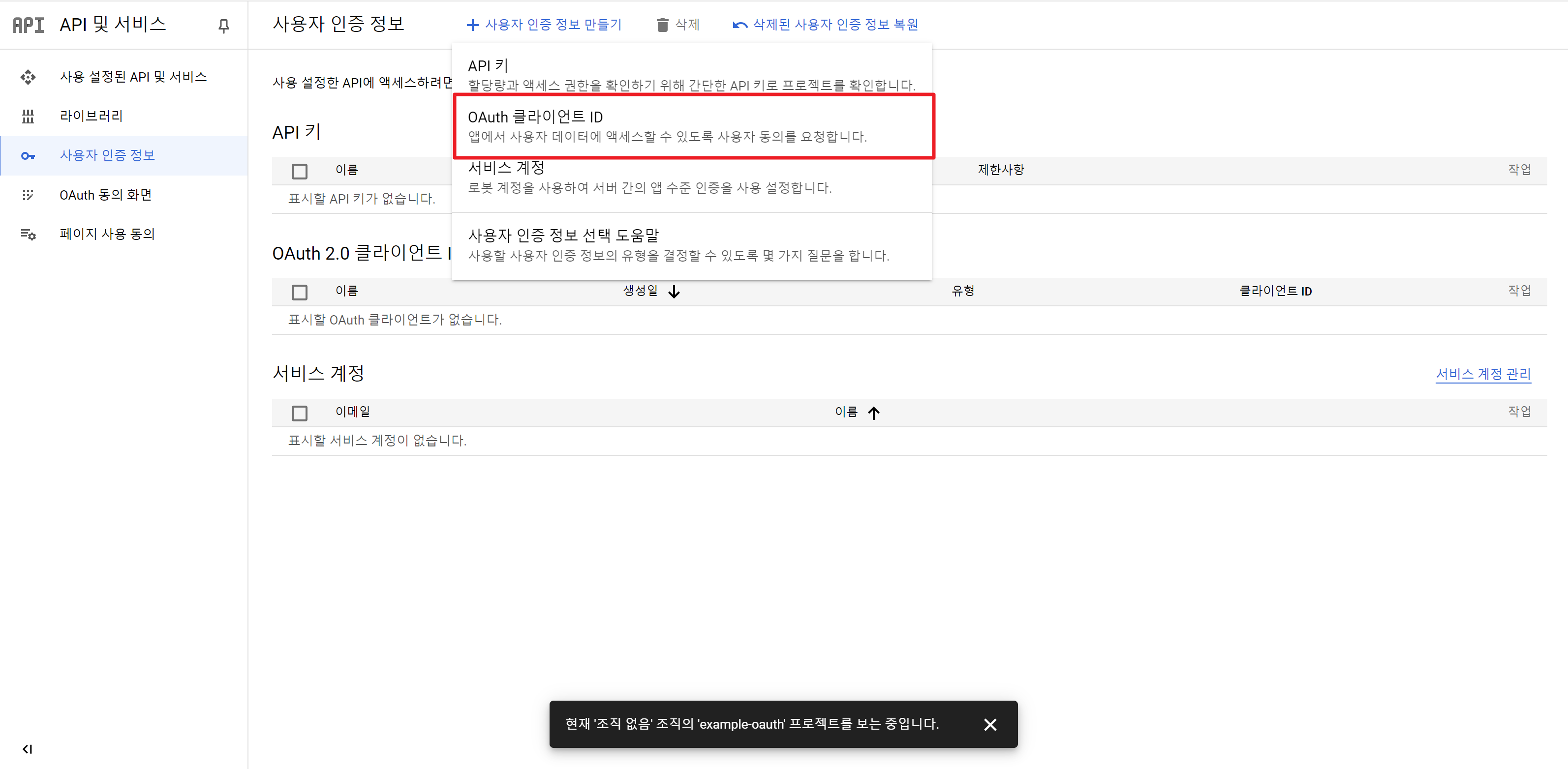
좌측의 사용자 인증정보 클릭 > 상단의 [+ 사용자 인증 정보 만들기] > OAuth클라이언트 ID를 클릭해줍니다.

아래 사진의 빨간색 네모박스를 참고하여
애플리케이션 유형은 웹 애플리케이션으로 선택하고,
승인된 리디렉션 URL은 구글 로그인 성공 이후 code, state, redirectUri를 받을 URL을 입력해줍니다.
저는 이후에 `/api/oauth/google/login`으로 콜백을 받을것이기에,
`http://localhost:8080/api/oauth/google/login` 으로 입력해주었습니다.
전부 입력했다면 [만들기] 버튼을 눌러줍니다.

여기까지 잘 따라오셨다면, 아래의 사진처럼 클라이언트 ID, 클라이언트 보안 비밀번호가 보일 것입니다.
이 값들은 이후 OAuth 구현에 쓰일 Client ID, Client Secret 값이기에 어딘가에 잘 기록해두시면 됩니다!

이후 2편에서 본격적으로 Spring Security 없이 확장성을 고려한 OAuth2.0 소셜 로그인 구현에 대하여 소개해드리겠습니다.
'개발 기록' 카테고리의 다른 글
| AOP를 활용해서 메서드 실행시간 측정하기 (4) | 2024.09.08 |
|---|---|
| 사이드 프로젝트 [국비의 모든것] - 게시글 삭제 구현 (0) | 2023.06.13 |
| 사이드 프로젝트 [국비의 모든것] - 게시글 작성 구현 (0) | 2023.06.12 |
| 사이드 프로젝트 [국비의 모든것] - 게시글 추천, 댓글 추천 기능 구현 (0) | 2023.06.12 |
| 사이드 프로젝트 [국비의 모든것] - 게시물 단건 조회(2) 계층형 댓글 조회 구현 (0) | 2023.06.11 |

개발을 하며 만났던 문제들과 해결 과정, 공부한 내용 등을 기록합니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

![사이드 프로젝트 [국비의 모든것] - 게시글 삭제 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FQi2y6%2FbtsjILvTJVY%2F2j081SXcxxtEkpNTOpZwK1%2Fimg.png)
![사이드 프로젝트 [국비의 모든것] - 게시글 작성 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbnwxCl%2FbtsjGnCLhJz%2FHik2zZnE1g0YnwBk8TPhek%2Fimg.png)
![사이드 프로젝트 [국비의 모든것] - 게시글 추천, 댓글 추천 기능 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbte4a9%2FbtsjH0Nf1h9%2FEL39IkoCs75zgU9mkKnLIK%2Fimg.png)
